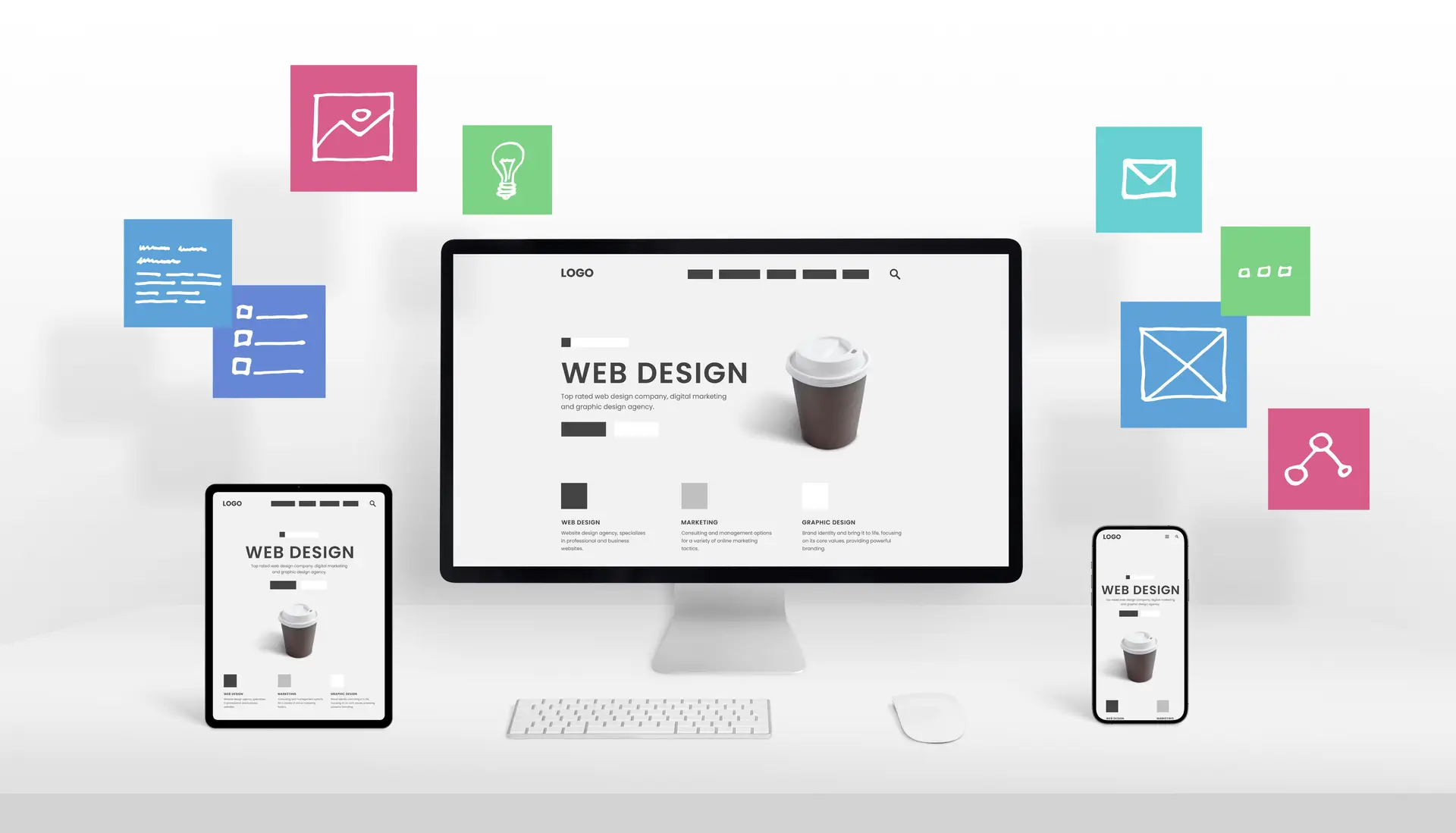
Responsive web design is today’s digital world modern approach. It helps build websites that adapt to different screen sizes and devices. It provides a smooth user experience either they are browsing from a smartphone, tablet, or laptop. It is becoming mandatory for businesses in the USA. Because 60% of the traffic comes from mobile devices. It is no longer optional but essential.
Let’s discuss how responsive web design works and its benefits here. Moreover, you will find out about the role of HTML5 in creating web pages.
If you are looking for professional responsive web design services in the US. Then just click here to avail the best offers and services.
What Is Responsive Web Design?
Responsive web design refers to a design method that adjusts the layout and content of a website to match the screen on which it is being viewed. Instead of creating multiple versions of a website for different devices, responsive design uses flexible grids and media queries to create a single website that works everywhere.
Key elements include:
- Fluid grids
- Flexible images
- Media queries
- Mobile-first approach
These elements work together to ensure consistency, accessibility, and usability, regardless of the device being used.
Explore the custom web development here. Learn about its advantages. Discover how it helps your business grow
Why Responsive Web Design Is Crucial Today
In today’s fast-paced digital world, users expect websites to be fast, accessible, and visually appealing on any device. Here’s why responsive web design is critical:
- Improved User Experience: A responsive website adapts content, making it easier to navigate and read on any screen size.
- Better SEO Performance: Google favors mobile-friendly sites, so responsive design helps improve search engine rankings.
- Faster Load Times: Efficient code and layout optimization reduce bounce rates.
- Cost Efficiency: One responsive site is easier and cheaper to manage than multiple versions.
- Higher Conversion Rates: Enhanced user experience leads to better engagement and higher conversions.
Responsive Web Design Services: What to Expect
Professional responsive web design services go beyond layout changes. They provide full support for building, testing, and maintaining sites that offer consistent performance across all platforms.
Here’s what a quality responsive design service includes:
- Custom layout design
- Cross-device testing
- Performance optimization
- SEO integration
- HTML5 and CSS3 implementation
- Security features
By choosing the right responsive web design services, businesses can deliver faster, more enjoyable experiences that boost customer loyalty and trust.
Are you interested in web application development? Then you are a click away. Click here to learn about web application development. Explore the benefits and advantages.
Responsive Web Design with HTML5: A Key Component
HTML5 plays a foundational role in building responsive websites. It introduces semantic elements that improve structure and accessibility, as well as new form inputs, video embedding, and cleaner code practices.
Advantages of responsive web design with HTML5 include:
- Cleaner structure for better SEO
- Enhanced multimedia support
- Compatibility across browsers
- Reduced reliance on third-party plugins
HTML5 and CSS3 work hand-in-hand to create layouts that automatically resize, reposition, or hide elements based on the screen size.
Mobile-First Design: A Practical Strategy
Responsive web design follows the mobile-first principle, meaning the design starts for smaller screens and scales up for larger devices. This strategy helps:
- Prioritize core content
- Reduce unnecessary page elements
- Improve page load speed
A mobile-first approach ensures that users on smartphones get the best experience, which is especially important given the growing mobile user base in the USA.
Are you looking for custom web development services? Then don’t worry. Click here to get the right information and services
What Is a Web Designer Responsible For?
A common question is: What is a web designer responsible for when it comes to responsive web design?
Here are their key responsibilities:
- Creating layouts that work across devices
- Using tools like HTML5, CSS3, and JavaScript
- Testing and debugging on various screen sizes
- Ensuring accessibility standards are met
- Optimizing speed and SEO elements
- Collaborating with developers and content teams
Web designers must stay updated with the latest design trends, UX standards, and Google’s ranking criteria to deliver effective websites.
Common Mistakes to Avoid in Responsive Design
Even experienced teams can make mistakes when implementing responsive web design. Here are some to avoid:
- Fixed-width layouts: These break on smaller screens.
- Neglecting mobile navigation: Menus must be touch-friendly.
- Overloading with media: Large files slow down mobile load times.
- Poor font choices: Text must be legible on small screens.
- Skipping testing: Every screen size must be considered.
Addressing these issues ensures consistency, speed, and usability, which are key to user satisfaction.
Accessibility and SEO in Responsive Design
Responsive web design improves accessibility and search engine performance by:
- Adhering to web content accessibility guidelines (WCAG)
- Allowing screen readers to interpret content correctly
- Ensuring touch targets are large enough for mobile users
- Improving site structure for better crawlability
By optimizing both usability and technical SEO, the responsive design supports higher visibility and broader reach.
Benefits of Responsive Web Design for Businesses
Responsive design is more than a technical solution—it’s a business advantage.
Key benefits:
- Increased mobile traffic
- Lower maintenance cost
- Stronger branding
- Improved analytics
- Higher user retention
- Better social sharing compatibility
A responsive site presents a professional image, helps maintain customer trust, and enables businesses to reach more users organically.
Responsive Web Design and Future Trends
As technology evolves, responsive web design continues to adapt. Emerging trends include:
- Responsive design for wearable devices
- Use of AI in design personalization
- Motion UI and micro-interactions
- Voice-user interface (VUI) optimization
Staying ahead in responsive design means keeping up with these changes while maintaining core principles of usability, speed, and simplicity.
If you are looking for professional responsive web design services, then click here. Explore the best offers and services
Conclusion
Responsive web design is mandatory for any website in the modern world. If you are a startup or corporate business, it will help in usability, higher engagement, and stronger SEO performance. Moreover, it is also necessary for e-commerce platforms. With its help, businesses can create websites that is a requirement of today’s modern digital world. Investing in responsive design is not just a technical upgrade. But it’s a strategic decision. That influences brand perception, traffic growth, and overall success in the digital world of today.
FAQs
1. What is responsive web design?
Responsive web design is a technique that ensures a website’s layout and content adjust automatically to fit different screen sizes and devices.
2. Why should businesses use responsive web design services?
Responsive web design services help businesses build mobile-friendly websites that improve user experience, SEO rankings, and conversion rates.
3. How does HTML5 contribute to responsive web design?
HTML5 provides semantic structure, multimedia support, and cleaner code that make responsive designs more accessible and efficient.
4. What is a web designer responsible for in responsive design?
A web designer is responsible for creating adaptive layouts, ensuring compatibility across devices, and optimizing usability and speed.
5. Can responsive design improve SEO?
Yes, responsive design improves SEO by offering a better mobile experience, faster load times, and clearer structure for search engines.